लैंडिंग पृष्ठ का अनुकूलन त्वरित परिणाम नहीं देता है। काम करने के लिए समय और धैर्य चाहिए। शायद इसीलिए बहुत सारे व्यापारी लोग और बाज़ारिया बस छोड़ देते हैं।
क्या आपको भी हार माननी चाहिए?
बिलकुल नहीं!
एक महान लैंडिंग पृष्ठ के लिए आवश्यक है कि आप अपने ग्राहकों या उपयोगकर्ताओं के बारे में सब कुछ जानते हों। ठीक है, अगर सब कुछ नहीं, तो कम से कम सबसे महत्वपूर्ण चीजें। इसलिए, इससे पहले कि आप लैंडिंग पृष्ठ को डिज़ाइन करना शुरू करें, सुनिश्चित करें कि आप अपने लक्षित दर्शकों या तथाकथित खरीदार व्यक्तित्व के बारे में अधिक जानकारी जानते हैं।
यह ज्ञान आपको वहां से निकलने वाले विभिन्न लैंडिंग पेज ऑप्टिमाइज़ेशन टैक्टिक्स में से चुनने में मदद करेगा और उन्हें लागू करते समय अधिक सटीक होगा।
आइए देखें कि आप किस रणनीति से चुन सकते हैं।
सरल डिजाइन का मतलब खराब डिजाइन नहीं है
बहुत अधिक पाठ और बहुत सारे दृश्य आपके मूल संदेश को मार सकते हैं। इसलिए, अपने लैंडिंग पृष्ठ के लिए एक डिज़ाइन टेम्पलेट का चयन करते समय, कुछ सरल और न्यूनतर के लिए बेहतर विकल्प चुनें।
दृश्य अव्यवस्था से छुटकारा पाने में आपकी वेबसाइट के आगंतुकों को आपकी कॉल-टू-एक्शन पर ध्यान केंद्रित करने में मदद मिलेगी। इस तरह आप अधिक दिखाने के लिए बिना अधिक कह सकते हैं।
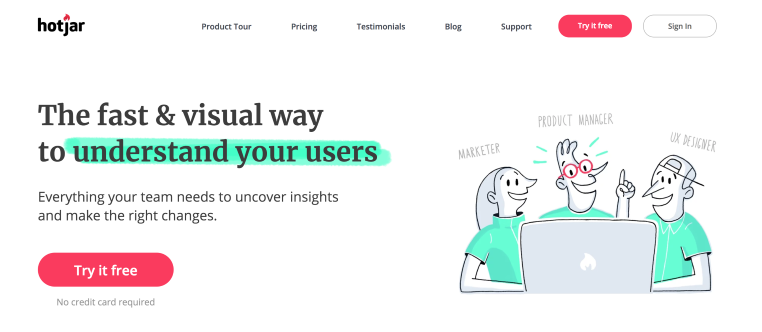
हॉटज़र का लैंडिंग पृष्ठ यहां एक शानदार उदाहरण है जो सरल, खूबसूरती से डिज़ाइन किया गया है, आगंतुकों को संदेश देता है और उन्हें सीधे कॉल-टू-एक्शन बटन का उपयोग करके परिवर्तित करता है।

आपके लैंडिंग पृष्ठ में ये तत्व हो सकते हैं:
- प्रतीक चिन्ह
- एक साधारण दृश्य
- शीर्षक या टैगलाइन
- आपके उत्पाद या सेवा का संक्षिप्त विवरण
- कॉल-टू-एक्शन बटन
इस के रूप में सरल!
महत्वपूर्ण विचार पहले आना चाहिए
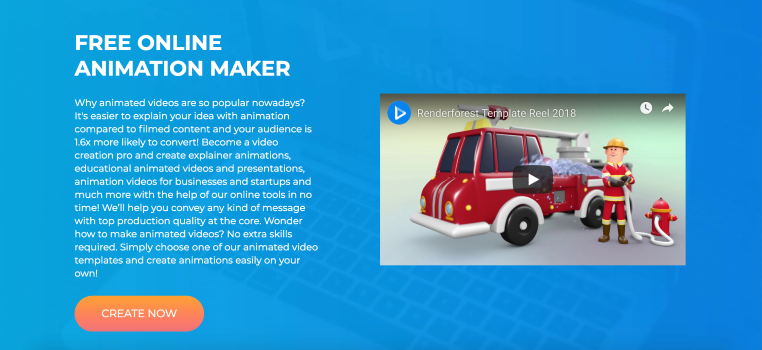
आइए Renderforest का उदाहरण लेते हैं। यह एक ऑनलाइन एनीमेशन निर्माता है जो पूर्वनिर्धारित टेम्पलेट्स की मदद से व्याख्याकार और एनिमेटेड वीडियो बनाने में मदद करता है। लैंडिंग पृष्ठों में से एक बस इस बात के वर्णन के साथ शुरू होता है कि एनिमेटेड वीडियो क्या हैं और आपको उनकी आवश्यकता क्यों है। बहुत सीधा है, है ना?
आमतौर पर, लोग बुश के चारों ओर मारते हैं और फिर वे बुश के चारों ओर फिर से तब तक मारते हैं जब तक कि पाठक ऊब नहीं जाता है और एक वेबसाइट से बाहर निकल जाता है। आप इस तरह से एक परिदृश्य का अनुभव नहीं करना चाहते हैं, क्या आप? यही कारण है कि यह महत्वपूर्ण संदेश है जिसे आप अपने लैंडिंग पृष्ठ के आगंतुकों के साथ गुना से ऊपर साझा करना चाहते हैं।
दूसरे शब्दों में, बहुत शुरुआत में ही सब कुछ स्पष्ट कर दें।
समय बर्बाद मत करो।
लोग इन दिनों अपने समय को पैसे से ज्यादा महत्व देते हैं। तो, आप इसे बर्बाद नहीं करना चाहते हैं, है ना?
गुना से ऊपर के महत्वपूर्ण हिस्सों को रखने का अर्थ यह भी है कि आपके लैंडिंग पृष्ठ की सामग्री को पचने में बहुत अधिक समय नहीं लेना चाहिए। इसलिए, इसे कुछ ऐसा न करें कि आगंतुकों को अंतहीन स्क्रॉल करना चाहिए। वे नफरत करने जा रहे हैं कि!
बिखराव अत्यावश्यकता की भावना पैदा करता है
यदि आप एक ई-कॉमर्स स्टोर हैं और आप भारी छूट के साथ कुछ बेचना चाहते हैं, तो एक लैंडिंग पृष्ठ आपके लिए सही विचार है।
कमी एक महान लैंडिंग पृष्ठ अनुकूलन रणनीति है जो बहुत सारे विपणक बिना ध्यान दिए छोड़ देते हैं।
इसलिए, "24 घंटे बचे" या "5 दिनों में बिक्री समाप्त" जैसी चीजों को कहने से डरो मत। कमी लोगों को तेजी से कार्य करने और उस सीटीए बटन को दबाने के लिए प्रोत्साहित करती है।
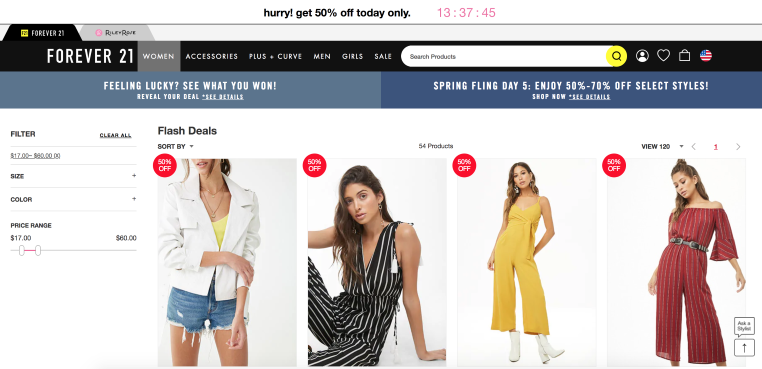
उदाहरण के लिए, फॉरएवर 21 ऑनलाइन शॉप अपनी वेबसाइट के शीर्ष पर एक टाइमर का उपयोग करता है जो केवल एक ही दिन के लिए 50% बिक्री की घोषणा करता है। इसलिए आगंतुक जितनी जल्दी हो सके उन वस्तुओं को खरीदने की जल्दी करेंगे, क्योंकि अगले दिन बिक्री समाप्त हो जाएगी।

एक उलटी गिनती घड़ी भी अद्भुत काम कर सकती है! और यह भी डिजाइन और विकास के नजरिए से लागू करने के लिए बहुत मुश्किल नहीं होगा।
वह सीटीए बटन आवश्यक है
सबसे अच्छा सीटीए बटन में उन पर सरल ग्रंथ हैं और बहुत सरल हैं। तो, जटिल शब्दों से बचने के लिए सुनिश्चित करें। कुछ महान CTA बटन पाठ उदाहरण निम्नलिखित हैं:
- अब डाउनलोड करें
- अब शामिल हों
- नि: शुल्क परीक्षण प्राप्त करें
- मुफ्त में जुडो
- नि: शुल्क परीक्षण शुरू करें
- जितने के लिए प्रवेश करें
- अपनी निशुल्क ईबुक प्राप्त करें (या जो कुछ भी है)
- मुफ्त में आजमाइये
- अब कोशिश करो
- अभी खरीदो
- अभी ग्राहक बनें
- अभी जमा करे
- शुरू हो
जाहिर है, इन सीटीए बटन में "कम ज्वाइंट नाउ" जैसे उस कमी वाले तत्व भी होते हैं। और यह तब तक ठीक है जब तक आप "अब" या इसी तरह के शब्दों का उपयोग नहीं करते हैं। क्योंकि आप अनचाहा आवाज नहीं करना चाहते हैं।
लैंडिंग पृष्ठ का अनुवाद करना अद्भुत काम कर सकता है
इसे समझने के लिए, आइए इसे पहले तोड़ते हैं। आप एक अलग लैंडिंग पृष्ठ क्यों चाहते हैं? क्योंकि आप एक अभियान शुरू करने के बारे में सोच रहे होंगे। आइए कल्पना करें कि आप अपने लैंडिंग पृष्ठ / वेबसाइट पर लक्षित दर्शकों को निर्देशित करने के लिए विभिन्न देशों के लिए / में एक सोशल मीडिया अभियान शुरू करने जा रहे हैं।
चूंकि लोग अपनी मूल-भाषा की सामग्री के साथ अधिक संलग्न होते हैं, आप अपनी संस्कृति और भाषा के संदर्भ में फिट होने के लिए विभिन्न भाषाओं में विज्ञापन प्रतियां बनाने के बारे में सोच रहे होंगे। यह वास्तव में एक महान विचार है। और आप नहीं चाहते कि ये लोग विज्ञापन पर क्लिक करें और पूरी तरह से अलग माहौल में दिखाई दें। इसलिए, यदि वे अपने मूल संदर्भ में दिखाई देते हैं, तो आपको अपना दिल जीतने के लिए बड़े मौके मिलेंगे।
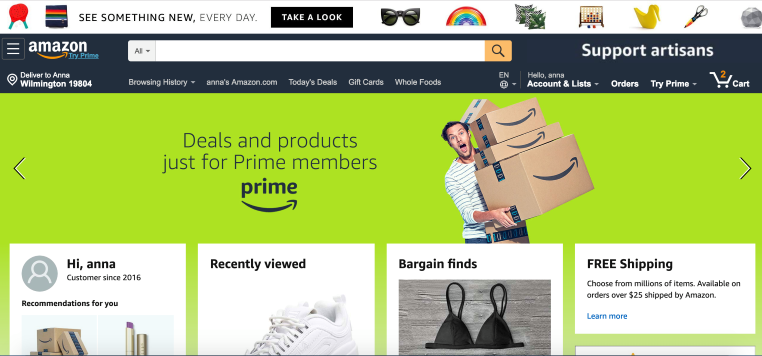
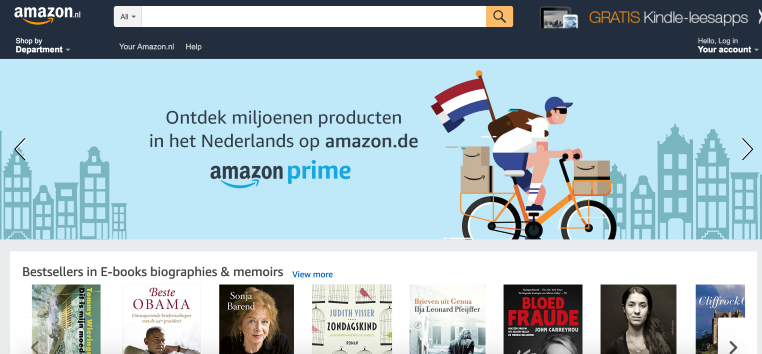
अमेज़ॅन ने अमेरिका और नीदरलैंड के बाजारों के लिए स्थानीयकरण गेम का लुत्फ उठाया।


किसी वेबसाइट का अनुवाद करना कभी-कभी कठिन काम हो सकता है, खासकर यदि आप इसे मैन्युअल रूप से करने की कोशिश करें।
इसके बजाय, आप GTranslate की कोशिश कर सकते हैं जो वास्तव में स्थापित करना और उपयोग करना आसान है। यह न केवल तुरंत आपकी वेबसाइट को बहुभाषी बना देगा, बल्कि आपको सामग्री को स्थानीय बनाने का मौका भी प्रदान करेगा, उदाहरण के लिए किसी विशेष संदर्भ (देश और संस्कृति-विशिष्ट) को फिट करने के लिए दृश्य बदलें। इन-कॉनटेक्स्ट एडिटर मिनटों के भीतर और बहुत प्रयासों के बिना साइट पर कोई भी संपादन करने में मदद करने के लिए है।
एसईओ नया चलन है। GTranslate आपको मेटाडेटा, कीवर्ड का अनुवाद करके और आपको देश-विशिष्ट डोमेन प्रदान करके स्थानीय एसईओ के लिए अपनी वेबसाइट को अनुकूलित करने की अनुमति देगा।
इसके अलावा, GTranslate के लाभों में से एक समर्पित समर्थन और विकास दल हैं जो आपके लिए GTranslate को कॉन्फ़िगर करने के लिए तैयार हैं और मुफ्त में किसी भी तकनीकी मुद्दों को हल करने में मदद करते हैं। GTranslate के साथ, आपको अनुवादित शब्दों और पेजव्यू की कोई सीमा नहीं मिलती है और आपको एक बहुक्रियाशील उपयोगकर्ता डैशबोर्ड भी मिलता है जहाँ आप अपने प्रयासों को माप सकते हैं और ट्रैक कर सकते हैं।
अब मुफ्त में GTranslate आज़माएं
प्रशंसापत्र सामाजिक प्रमाण हैं
एक अच्छे प्रशंसापत्र की शक्ति को कभी कम मत समझो। लोग अभी भी मुंह के शब्द के आधार पर चीजें खरीदते हैं, भले ही वे वास्तव में रेफरल बनाने वाले व्यक्ति को नहीं जानते हों। इसलिए, कुछ वास्तव में अच्छी तरह से लिखे गए प्रशंसापत्र ढूंढना और उन्हें अपने लैंडिंग पृष्ठ में उपयोग करना सुनिश्चित करें।

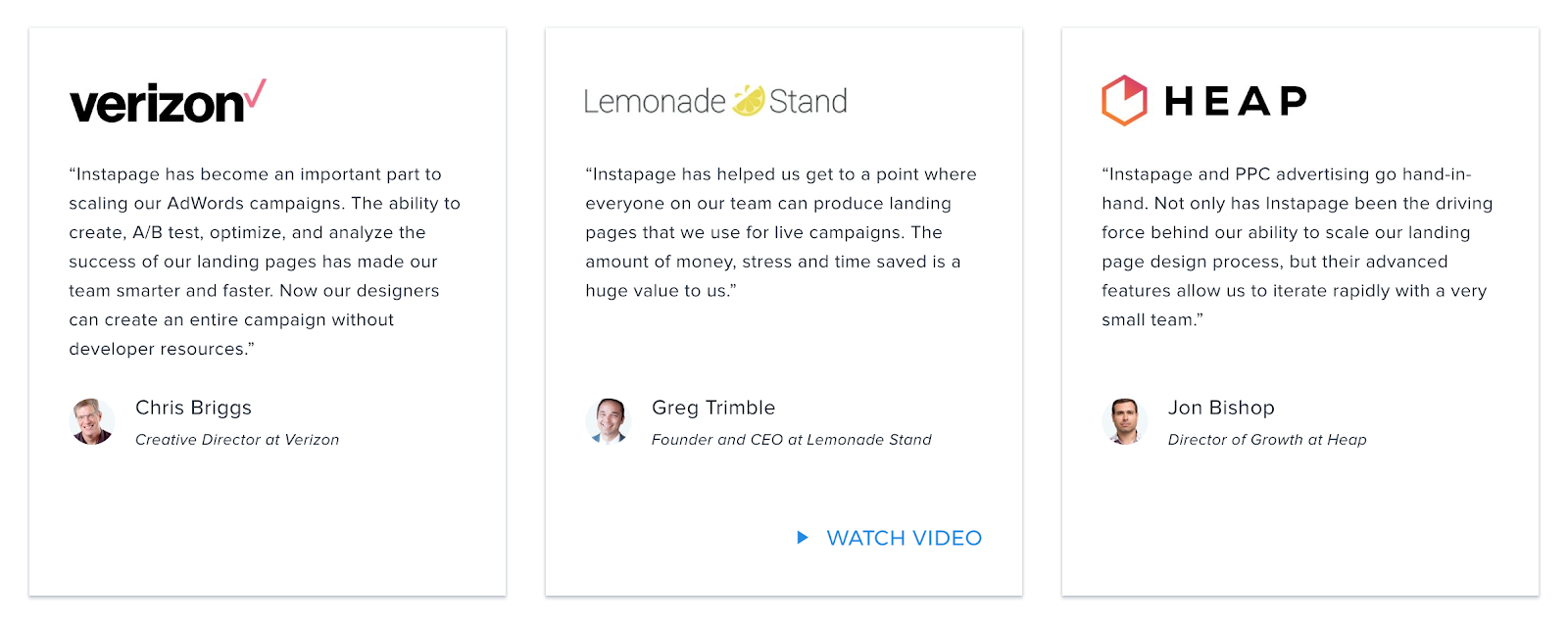
स्रोत: Instapage
उपरोक्त उदाहरण की तरह, आदर्श रूप से, प्रशंसापत्र में ग्राहक या ग्राहक का पूरा नाम, कंपनी और स्थिति, और एक हेडशॉट शामिल होना चाहिए। यदि प्रशंसापत्र देने वाला व्यक्ति किसी कंपनी या किसी अन्य सी-लेवल के लड़के या लड़की का सीईओ है, तो प्रशंसापत्र बेहतर दिखाई देगा। हाँ, इस तरह से सामान बहुत सारे व्यवसायों के लिए काम करता है!
सब कुछ भूल जाओ: ए / बी परीक्षण करो
आपके द्वारा ऊपर पढ़ा गया सब कुछ महत्वपूर्ण है, लेकिन लैंडिंग प्रयासों के लिए आपके प्रयासों का परीक्षण करना A / B महत्वपूर्ण है। इस प्रकार, एक उपकरण ढूंढना सुनिश्चित करें जो आपके लैंडिंग पृष्ठ संस्करणों की तुलना करने में मदद करे और देखें कि कौन सा बेहतर काम करता है। यह भी ध्यान दें कि ए / बी परीक्षण के लिए नंबर एक नियम एक समय में एक चीज का परीक्षण करना है। उदाहरण के लिए, CTA बटन पर एक साथ रंग और टेक्स्ट बदलने से काम नहीं चलेगा। यह मूल रूप से केवल एक परिवर्तन करने, फिर उसका परीक्षण करने और फिर कुछ और बदलने और फिर परीक्षण करने का अर्थ है। इन परिवर्तनों को करते समय इसे सुनिश्चित और मापें। इसे छोटा रखें और विवरण पर ध्यान दें।
लपेटें
जब अपनी वेबसाइट का अनुवाद करने या दर्शकों के सांस्कृतिक संदर्भ को फिट करने और प्रशंसापत्र जोड़ने या ए / बी परीक्षण करने के साथ समाप्त करने के लिए इसे बेहतर बनाने के लिए लैंडिंग पृष्ठ अनुकूलन की शुरुआत होती है, तो कई रणनीति होती हैं।
एक बार जब आप प्रश्न का उत्तर देते हैं "मैं यह किसके लिए कर रहा हूं?" आपको पता चल जाएगा कि कहां से शुरुआत करनी है।
हैप्पी अनुकूलन!